While I know that many friends out east have already gotten snow — and in some places, way too much of it — we didn’t have our first snow of the season until earlier this week — all 3 tablespoons worth. Very exciting! So exciting, in fact, that it inspired our own little feline sugar plum to haul out her favorite winter holiday costume a little earlier than usual this year.
The rest of the household was pretty psyched by our first wee snowfall as well, as documented in these looser doodles for Dad that showed up on the breakfast table the next morning.
—All were excited except for Blackie, that is. He suffered a major anxiety attack about whether or not we have enough provisions socked away for the coming months. (A concern never far from his mind, no matter what the season.)
On the subject of snow (and weather in general), just for fun, here’s a handy link to a fake web page I created for an assignment in a JavaScript class I was taking last year around this time, where you can punch in your zip code and see if it’s snowing outside (in case you can’t get to a window, say). You can also check for various kinds of sports headlines on the second page, if sports vs. weather is more your thing.
JavaScript isn’t really my thing, by the way — I would hate to give the false impression that I am more knowledgeable in this area than I actually am. (I understand it better than I did before I took the class, of course, and can do some very basic stuff with it, though I would likely never attempt to write my own JavaScript from scratch, versus refer to a textbook or online tutorial.) I really enjoyed the class, though, as we got to build on our CSS skills at the same time. (Creating the look of a web page — versus figuring out how to make the page do stuff — is a lot more fun for me, and much more my speed.)
Fun With JavaScript
For the morbidly curious non-programmer types (like myself), who would like to understand some of the very basic things that JavaScript can do (and don’t already know), here are a few more homework pages I created, similar to the above. (Click on the images or hyperlinks to go to the actual pages, if you’d like to test them out.)
Again, the JavaScript at work in all of these was written following fairly explicit instructions in the textbook we used, versus me figuring it out all on my own. (We did get to create everything else from scratch though, and make up whatever kind of page we wanted…the fun part, for real.)
Below was our first assigned exercise. We started out nice and easy, giving me extra time to fritter away on headers and color palette and writing fake copy.
This next one was a bit more challenging, teaching us how to create those diabolical pop-up dialogue boxes, that will not allow you proceed to the page you want to see, until you provide the answer being sought. (We all love those, don’t we?) Click here if you want to be tortured by it. The second page uses JavaScript that “counts” for you—something I’ve never really figured out how or why you’d use…but there you have it.
The pages below include a handy little date and time script (which, for whatever reason, I fell in love with and use on the home page of my current illustration site), plus a not-so-handy tip calculator. (There must be a bazillion mobile apps for this kind of thing, yes?)
The contact addresses and company names in all these exercises, like the sites themselves, are all fake, by the way. (Don’t send ’em any inquiries!)
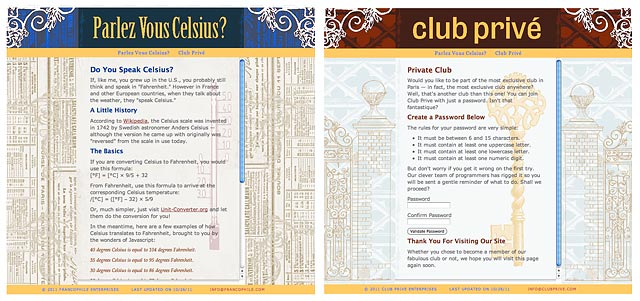
Below is a page that converts fahrenheit to celsius, and a page that confirms that a password is in the correct format and matches itself when typed a second time. (OK, that latter one is pretty useful, I guess, though if I were ever designing a site that needed this kind of thing, I’d likely go running to the nearest bonafide programmer to help me out.)
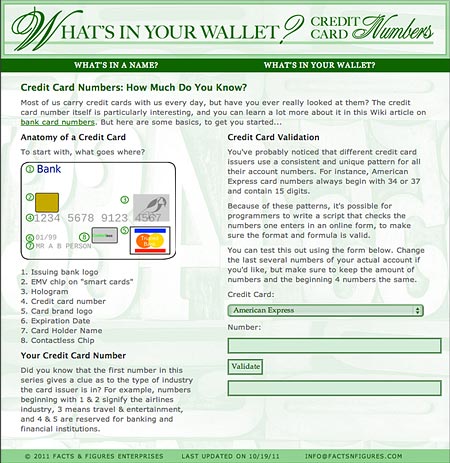
 I think the exercise that brought me the closest to slitting my wrists was the one at left, which involved JavaScript that would confirm that a credit card number was in a valid format. (Something tells me this should not have been as tricky as it was for me, though to be fair, there was an error in the instructions that the instructor warned us was there, but wouldn’t identify, requiring us to do a bit more problem-solving than usual to get the script to work correctly.)
I think the exercise that brought me the closest to slitting my wrists was the one at left, which involved JavaScript that would confirm that a credit card number was in a valid format. (Something tells me this should not have been as tricky as it was for me, though to be fair, there was an error in the instructions that the instructor warned us was there, but wouldn’t identify, requiring us to do a bit more problem-solving than usual to get the script to work correctly.)
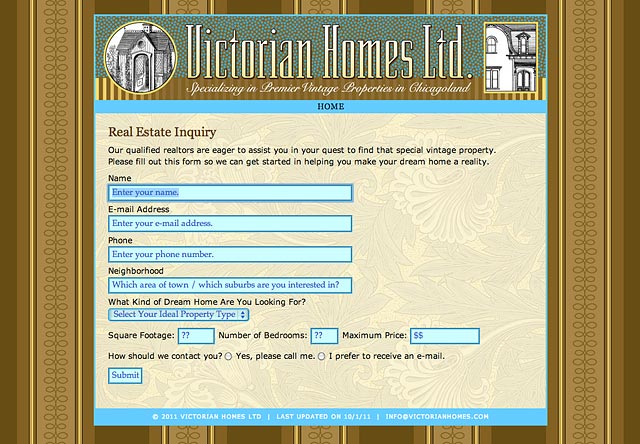
One more…form validation again. (This one doesn’t link to the live page, as I don’t want you to actually submit the form…I just liked the color scheme, header, and background pattern I came up with for this one.) 😉
OK, enough (pseudo-) tech talk. Let’s close with another cartoon, shall we? This is one done last year for Dad’s breakfast table while I was taking the above mentioned class. Taking the time to color in my doodles was one of my favorite procrastination techniques when I should have been doing homework. (It was also very soothing for my nerves.)

Speaking of having fun, time for me to sign off and go get started on my weekend. (Hope you enjoy yours as well!) Happy Saturday, everyone!